Integration walkthrough
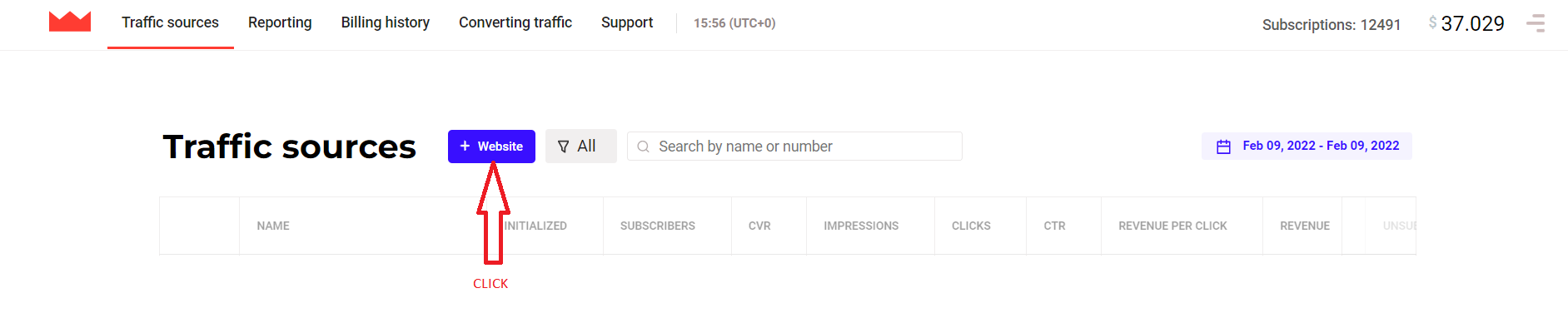
You get to the integration page either after registration, or from the main page, after clicking on the "+ Website" button.

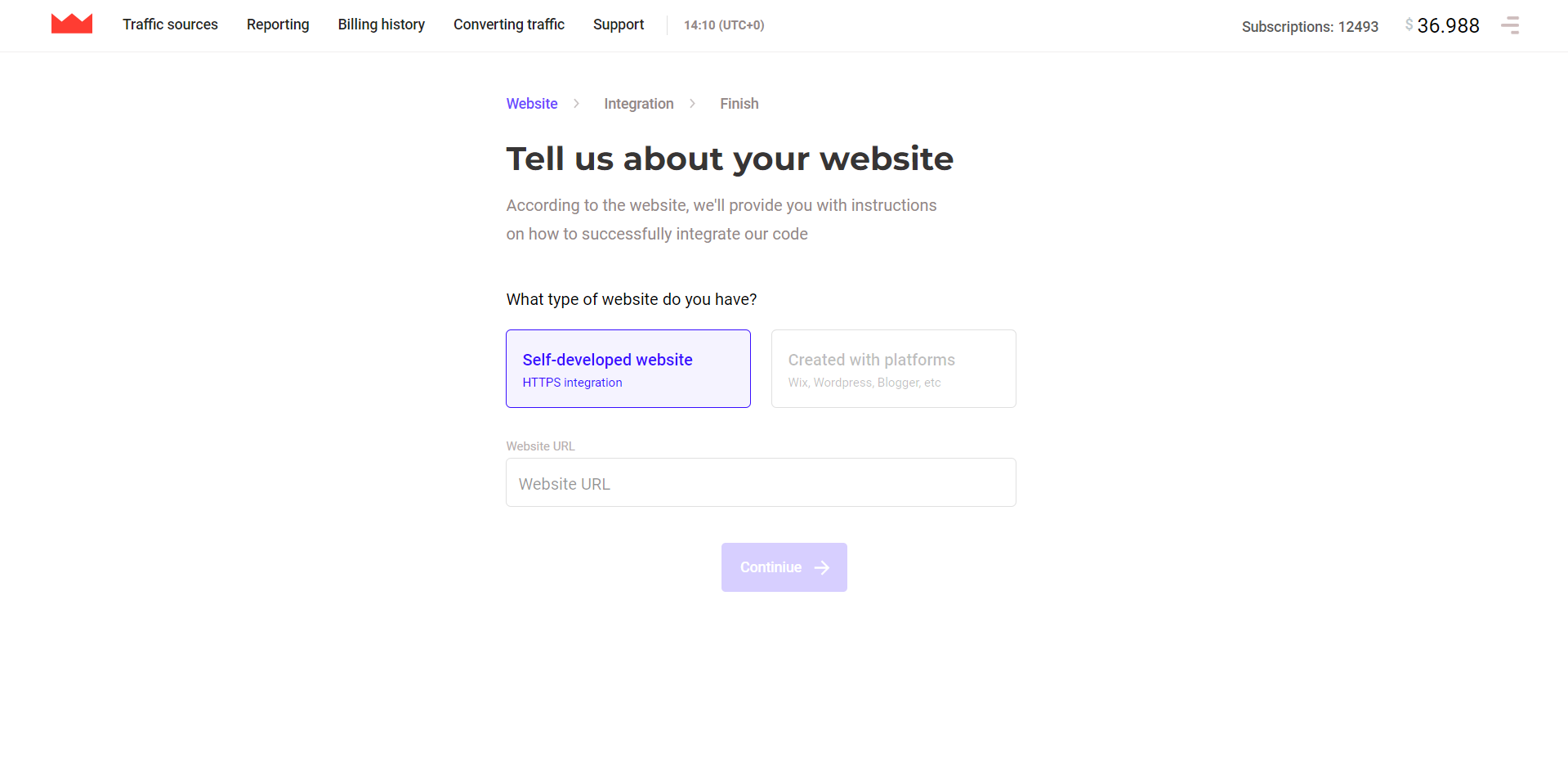
First step - Website
You have to choose, what type of site do you have, non-plaform (self-developed) or platform (developed with Wix, Wordpress etc.)
This affects whether push integration is available to you. Unfortunately, sites built with the help of platforms cannot currently be integrated through push notifications.

Then you have to enter the url of your site and click the "Continue" button.
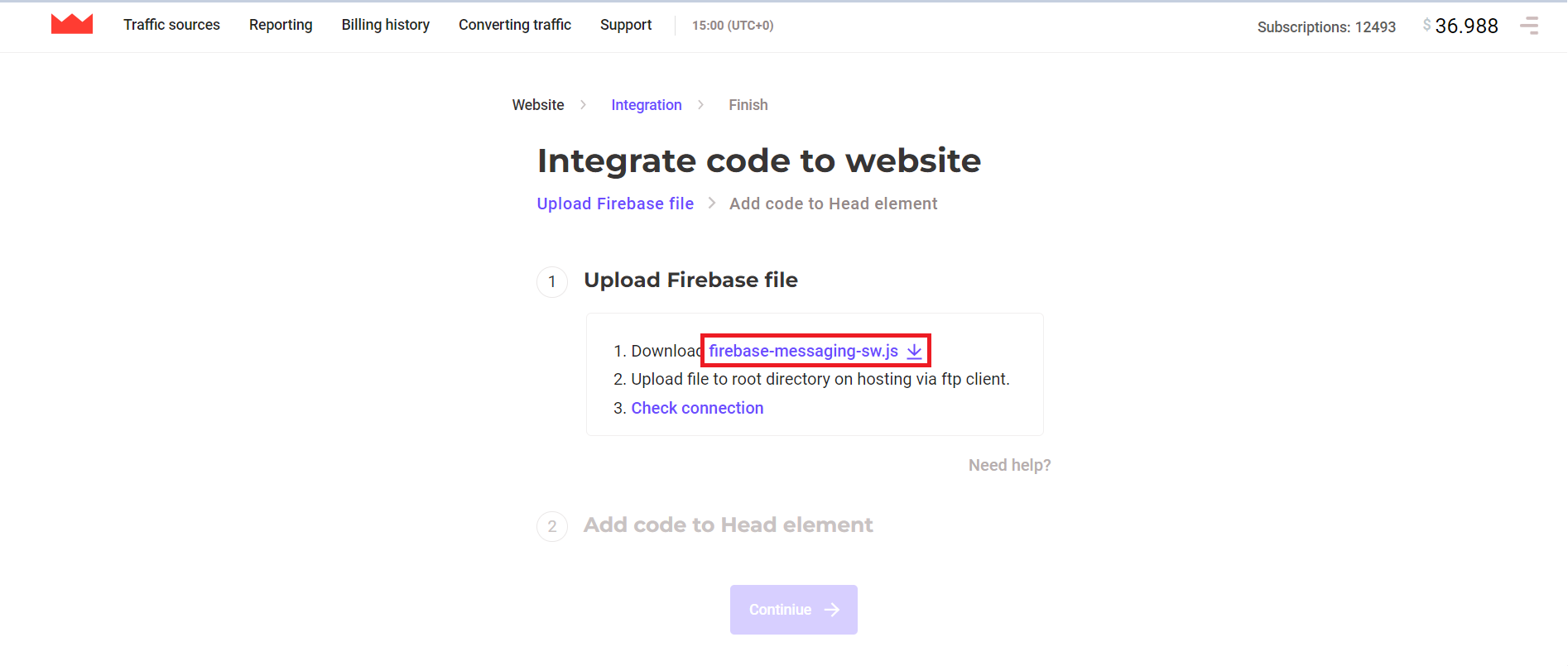
Second step - Integration
At this step, you need to add two codes to your website.
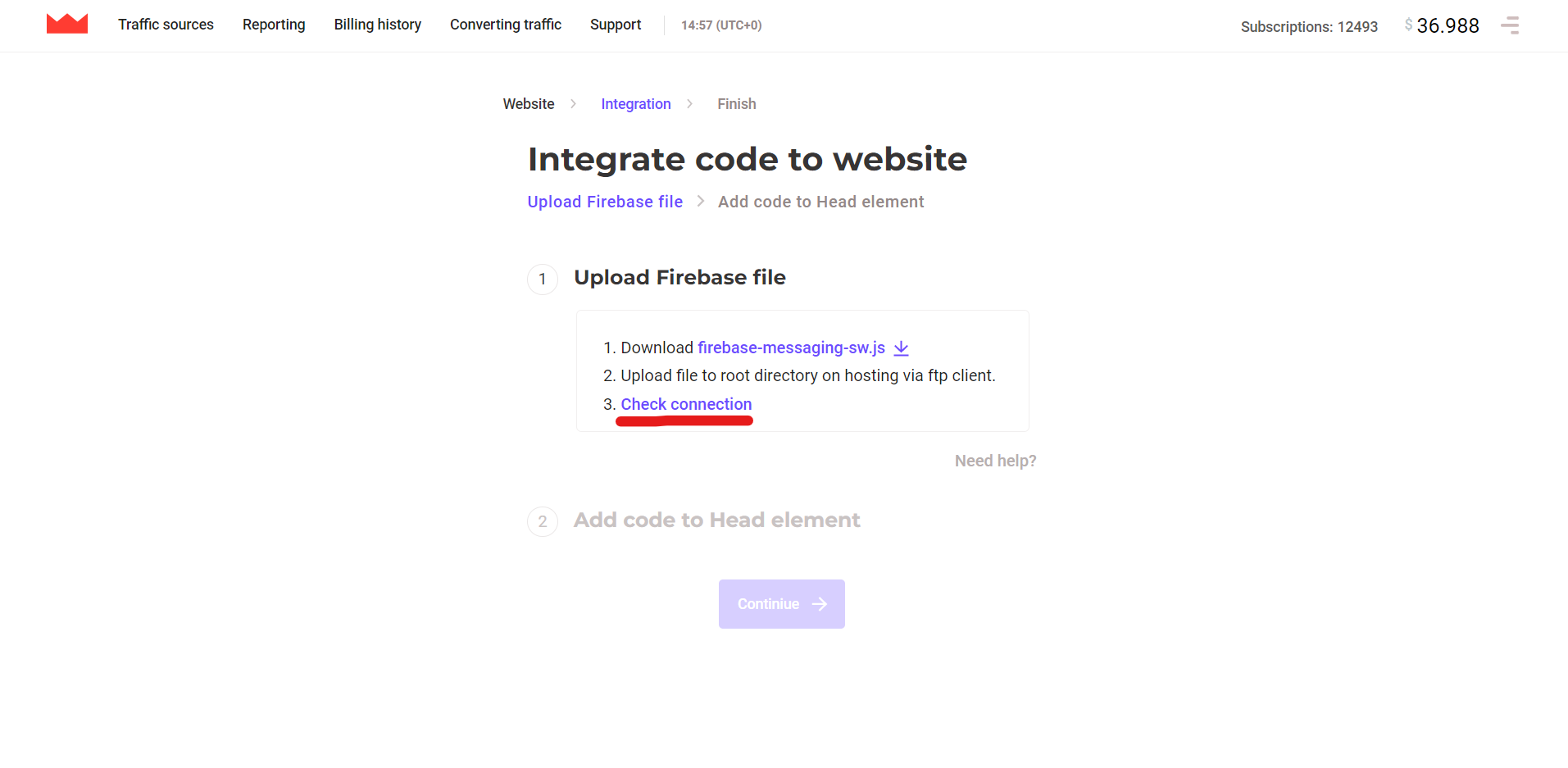
Upload firebase file:
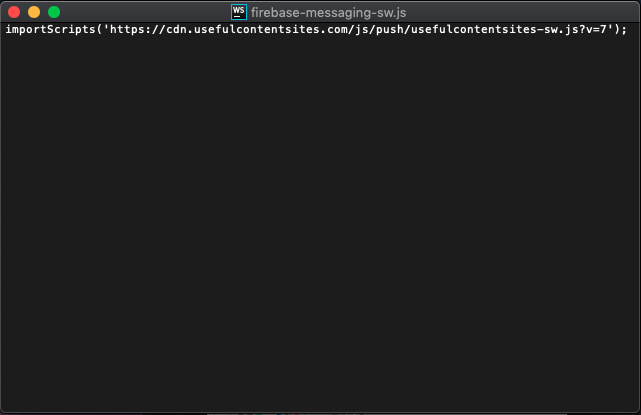
1. Click on "firebase-messaging-sw.js" button to get firebase code.
2. Copy the code from opened window.
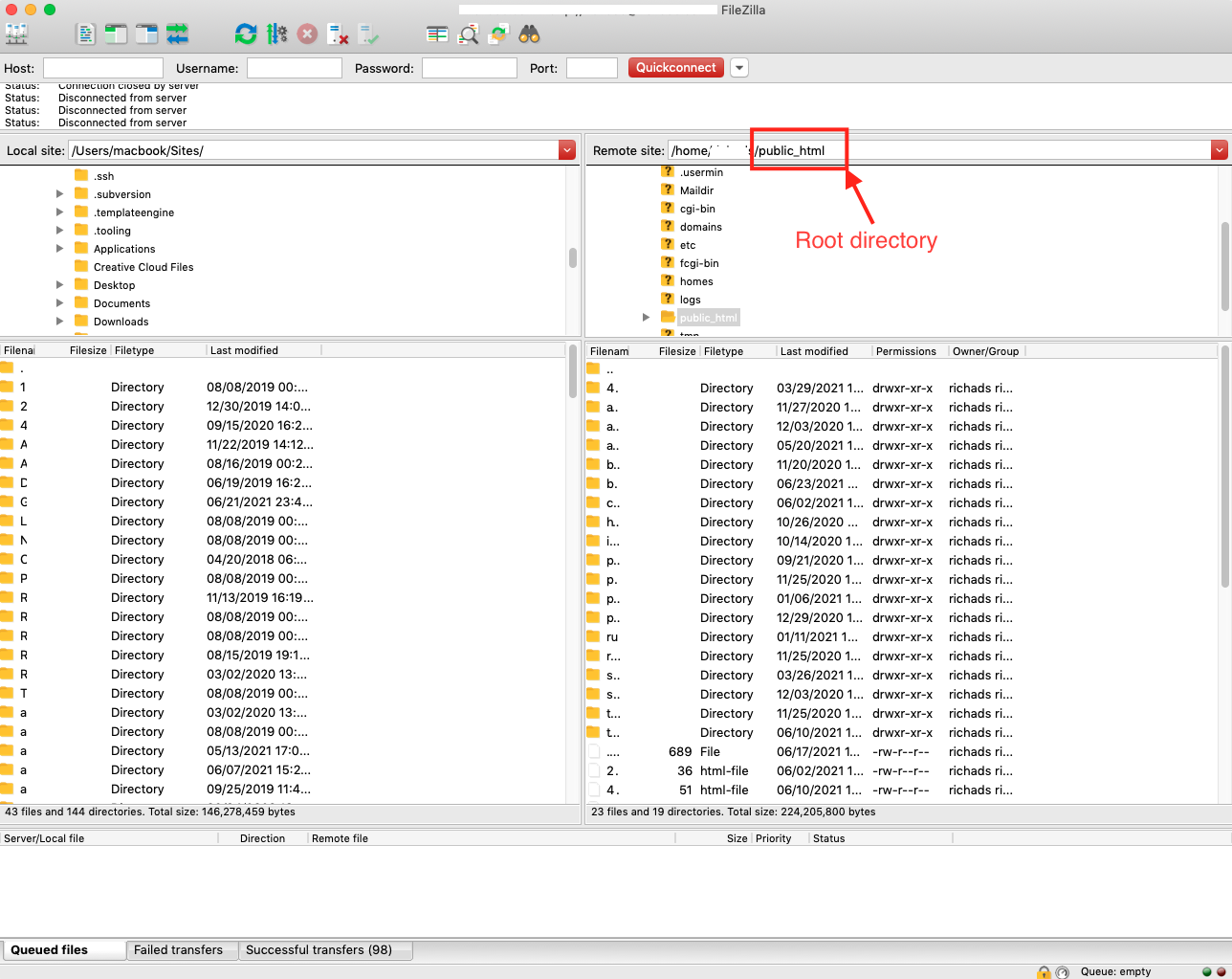
3. Go to your hosting root directory.

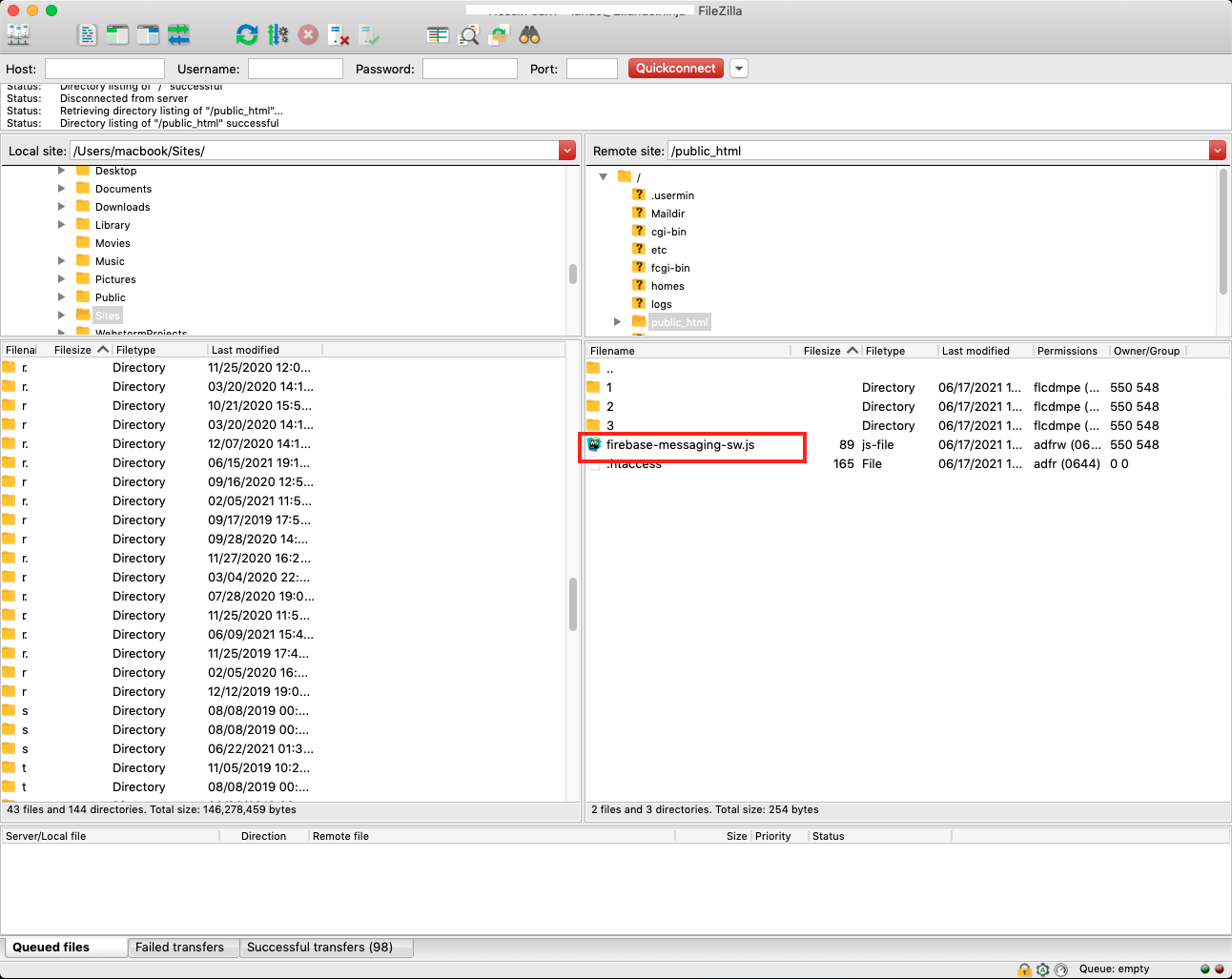
4. Create firebase-messaging-sw.js and save the file in the root directory.


Then you can check your firebase connection with "Check connection" button.

After checking of firebase connection "Add code to Head element" will be unlocked.
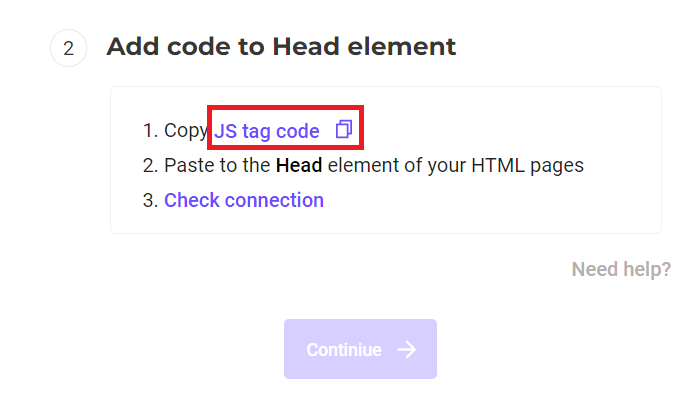
Add code to Head element
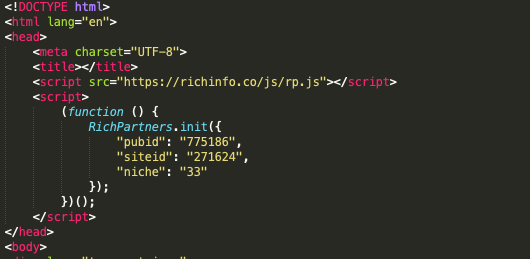
1. Click on "JS tag code" link.
2. Go to the HTML file of your website, and insert copied tag.

Now you can check your connection. After confirming the tag connection, you can click on the "Continue" button and finish your integration.
Congratulations, you have successfully integrated the site!